লারাভেল গুগুল অটো কম্পিলিট এড্রেস
লারাভেলে আপনি কি করে গুগুল অটো কম্পিলিট এড্রেস এড করবেন তা নিয়ে আলোচনা করা হয়েছে
হ্যালো ডেভলাপার,
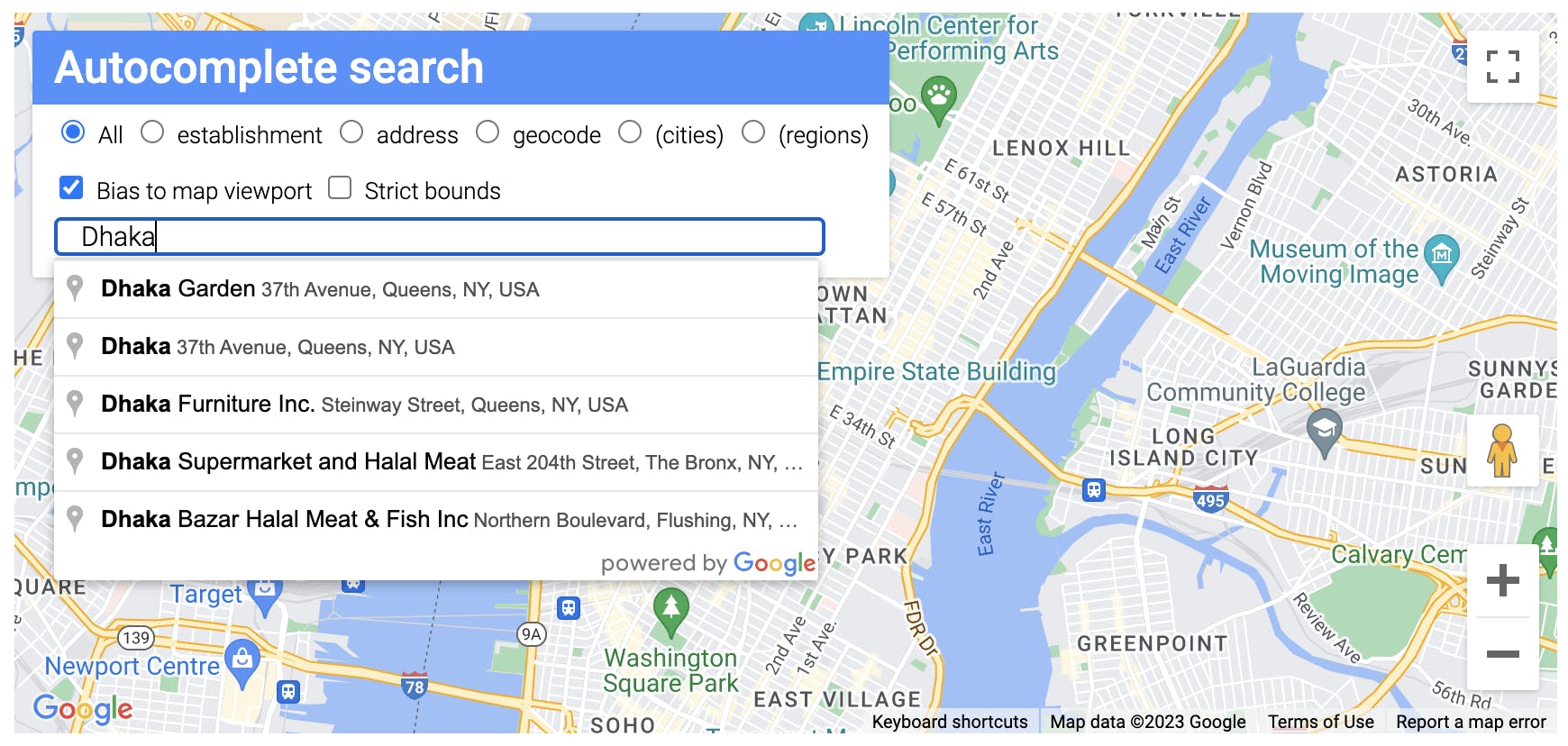
আপনি যদি গুগুল এড্রেস অটো কম্পিলিট ব্যবহার করে লোকেশনের এড্রেস বাহির করতে চান তাহলে এটা খুবই সহজেই করতে পারেন। নিচে এর একটা ছবি দেওয়া হলো-

পদক্ষেপঃ ০১ (লারাভেল প্রজেক্ট ইনস্টল)
composer create-project laravel/laravel example-app
অথবাঃ
laravel new example-app
পদক্ষেপঃ ০২ (রাউট তৈরি করা)
routes/web.php ফাইলে নতুন একটা রাউট তৈরি করতে হবে
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\GoogleController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('google-autocomplete', [GoogleController::class, 'index']);
পদক্ষেপঃ ০৩ (রাউট তৈরি করা এবং ভিউ ফাইল কল করা)
GoogleController নামে একটা কন্ট্রোলার ফাইল তৈরি করতে হবে অথবা আপনি আপনার মতো করে অন্য কোন নামে তৈরি করতে পারেন।
php artisan make:controller GoogleController
এতে করে app/Http/Controllers এখানে GoogleController.php নামে একটা কন্ট্রোলার ফাইল তৈরি হবে।
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class GoogleController extends Controller
{
/**
* Write code on Method
*
* @return response()
*/
public function index()
{
return view('googleAutocomplete');
}
}
গুগুল googleAutocomplete নামে একটা ভিউ ফাইলে আমরা ইনডেক্টটা রিটার্ন করেছি। এই ফাইলে ফরম তৈরি করতে হবে, যেটাতে সার্চ দিলে লোকেশন শো করবে।
পদক্ষেপঃ ০৪ (গুগুল এপিআই কী)
এবার আপনি গুগুল এর এপিআই কী-টা আপনার .env ফাইলে এড করবেন।
GOOGLE_MAP_KEY=YOUR_GOOGLE_API_KEY
পদক্ষেপঃ ০৫ (ভিউ ফাইল তৈরি করা)
এবার googleAutocomplete নামে একটা ভিউ ফাইল তৈরি করে নিচের কোড গুলো পেষ্ট করে প্রজেক্ট রান করুন। তাহলেই হবে। আশা করছি সবকিছু ঠিক ঠাক মতো কাজ করবে, কোন প্রকার সমস্যা হলে মন্তব্য করতে ভুলবেন না, হ্যাপি কোডিং ....
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel Google Autocomplete Address Example</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
</head>
<body>
<div class="container mt-5">
<h2>Laravel Google Autocomplete Address Example</h2>
<div class="form-group">
<label>Location/City/Address</label>
<input type="text" name="autocomplete" id="autocomplete" class="form-control" placeholder="Choose Location">
</div>
<div class="form-group" id="latitudeArea">
<label>Latitude</label>
<input type="text" id="latitude" name="latitude" class="form-control">
</div>
<div class="form-group" id="longtitudeArea">
<label>Longitude</label>
<input type="text" name="longitude" id="longitude" class="form-control">
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
<script type="text/javascript"
src="https://maps.google.com/maps/api/js?key={{ env('GOOGLE_MAP_KEY') }}&libraries=places" ></script>
<script>
$(document).ready(function () {
$("#latitudeArea").addClass("d-none");
$("#longtitudeArea").addClass("d-none");
});
</script>
<script>
google.maps.event.addDomListener(window, 'load', initialize);
function initialize() {
var input = document.getElementById('autocomplete');
var autocomplete = new google.maps.places.Autocomplete(input);
autocomplete.addListener('place_changed', function () {
var place = autocomplete.getPlace();
$('#latitude').val(place.geometry['location'].lat());
$('#longitude').val(place.geometry['location'].lng());
$("#latitudeArea").removeClass("d-none");
$("#longtitudeArea").removeClass("d-none");
});
}
</script>
</body>
</html>
php artisan serve